Lesson 41: Removing Children from a Parent Element
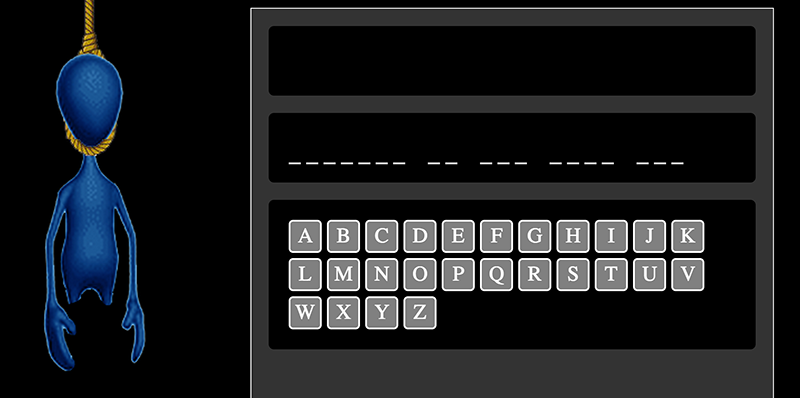
Your hangman game is now functional. Now to make some finishing touches, including displaying a new puzzle for the player when they complete the current puzzle.
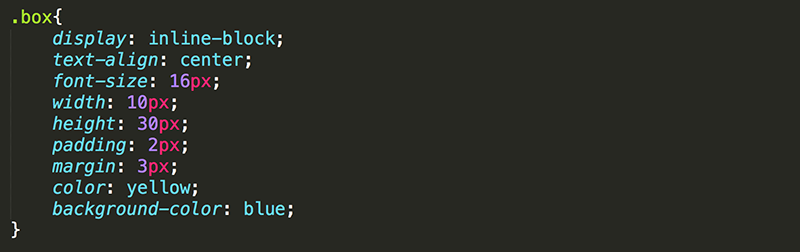
1. First, there seems to be an issue with the alignment of the divs inside of the puzzle div. Temporarily adding a background-color in the CSS style that is used by these divs should make the problem more clear.

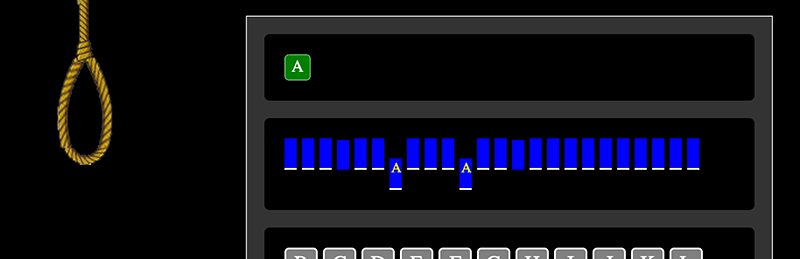
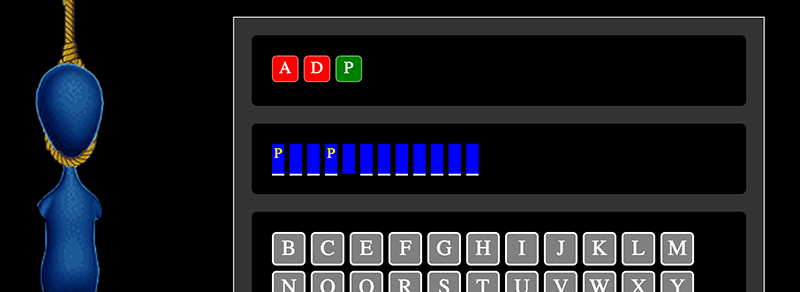
It appears that the div is shifted down when text is added.

Why is the div being shifted down when text is added? It appears to be related to setting the display to inline-block. Possibly an alternative method for displaying the divs in a horizontal row would work better.
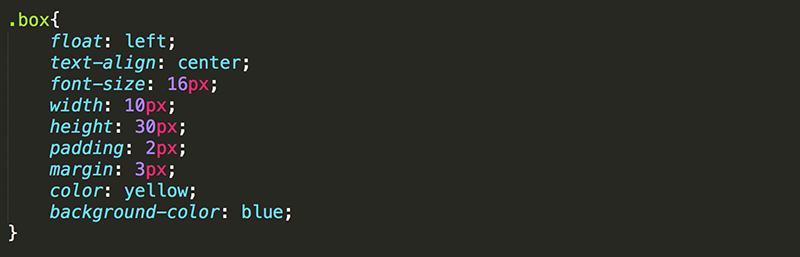
2. Modify the CSS style by setting the float to left instead of the display to inline-block.

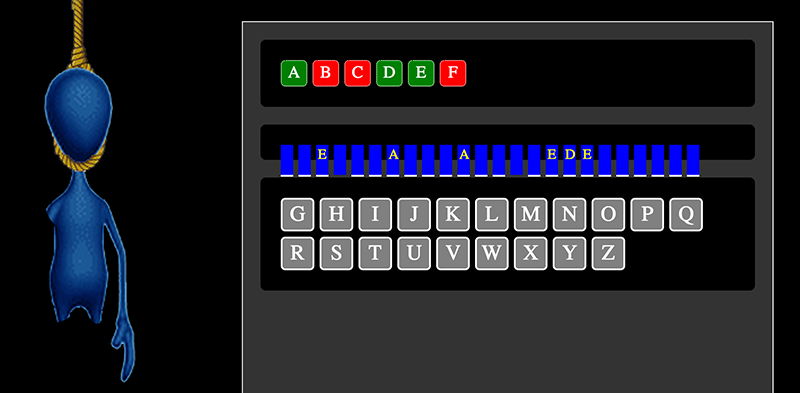
This should fix the alignment issue, but now the divs are not contained within the puzzle div as they should be.

If your HTML and CSS skills are up to snuff, then you should immediately recognize that the problem is the elements are "floating" out of the normal flow of the page. This is a difficult concept to wrap your head around so, if you need remediation on HTML page layout, I encourage you to investigate how floats work.
1. Clearing the floats is the normal way to fix this issue, but this would involve modifying the HTML. Instead, just set theheight of the puzzle div so it is large enough to fully contain the divs that are inside of it.

Now the divs inside of puzzle should be aligned and not floating out of their container.

Another issue you may have noticed is that the first time a letter is pressed, the used div increases in size to hold the used letters, shifting all the other elements under it down further.
7. Add a style for the used div so that it has a minimum height that is large enough to contain one row of the label divs that will appear there.

The min-height is better than the height in this case because it allows the used div to increase in size if a second row of used letters is needed.
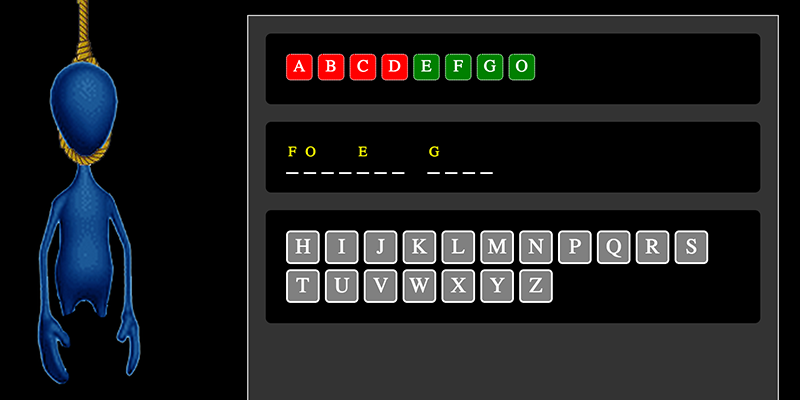
8. After setting the min-height of used, and removing the background-color from the .box style, the hangman game should look and feel a bit more polished.

Of course, you will want to expand on this so that a new puzzle is given every time a player completes one.
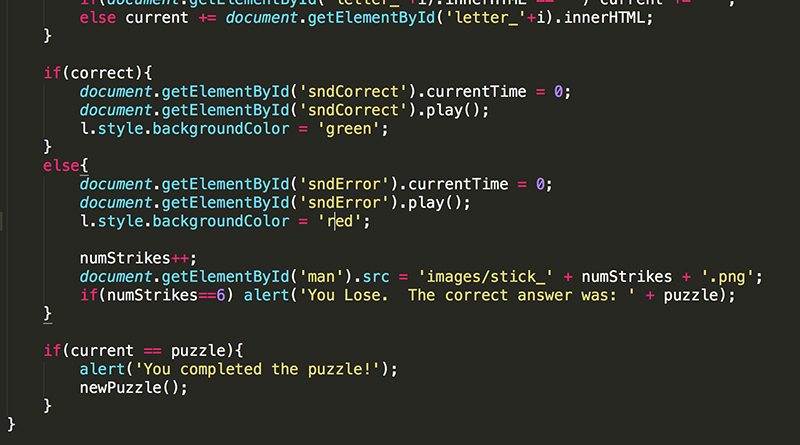
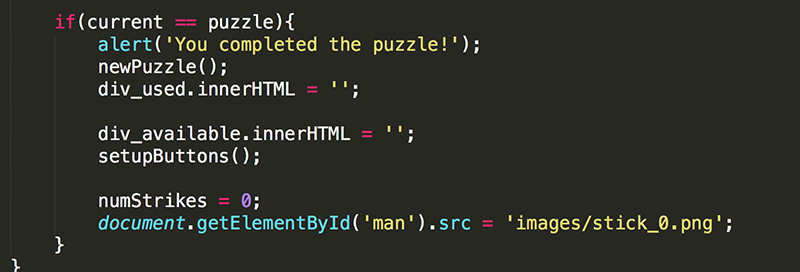
9. Move the conditional statement that checks if the player has successfull completed the puzzle to the bottom of the selectLetter() so that it the puzzle is updated before the alert appears. Then, after the alert add code to reset the game, starting with a function call to newPuzzle().

This should result in a new puzzle appearing each time a puzzle is completed. However, several other elements of the game still need to be reset. For instance, the elements in the used div need to be removed.
Recall that a parent/child relationship exists between elements within elements. This is why we use appendChild() to add one element to another. So how do you remove all the children of an element? One strategy is to loop through all the childNodes and use the removeChild() method to remove them. But there is an easier way.
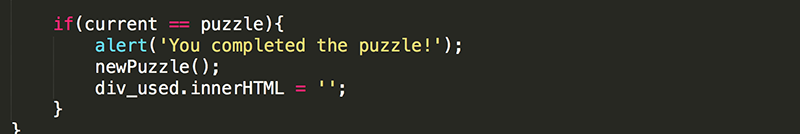
10. Set the innerHTML value of used to an empty String.

When a puzzle is completed, the letters displayed in used should dissappear. Resetting the buttons in the available div will not be quite so simple.
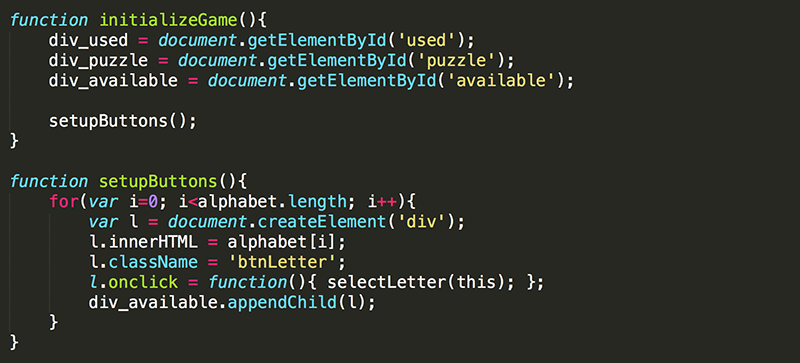
11. Move the code that creates the buttons out of the initializeGame() and add it in a new setupButtons() function. Be sure to add a function call to setupButtons() at the bottom of the initializeGame() function.

The functionality of the game should remain the same after this. However, now we have a setupButtons() that we can call anytime we want to reset the buttons.
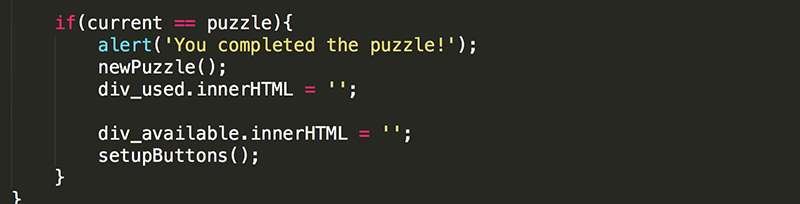
12. Back in the win conditional block, remove the child elements from the available div and then call setupButtons().

Now when a puzzle is completed successfully, the used, puzzle, and available divs are all reset.

Resetting the stickman is the only thing left to do.
13. Reset the numStrikes variable back to 0 and reset the src of man back to the initial value.

Congratulations! You have completed all 41 lessons. Only one challenge remains.